JavaScript基石
数据类型
概念
JavaScript的数据类型有下图所示的8种

7 种类型为基础类型,最后 1 种(Object)为引用类型。引用数据类型(Object)又分为图上这五种常见的类型:Array - 数组对象、RegExp - 正则对象、Date - 日期对象、Math - 数学函数、Function - 函数对象。
各种 JavaScript 的数据类型最后都会在初始化之后放在不同的内存中,因此上面的数据类型大致可以分成两类来进行存储:
基础类型存储在栈内存,被引用或拷贝时,会创建一个完全相等的变量;
引用类型存储在堆内存,存储的是地址,多个引用指向同一个地址,涉及“共享”的概念。
1 | |

第一个 console 打出来 name 是 ‘lee’,但是在执行了 b.name=’son’ 之后,会发现 a 和 b 的属性 name 都是 ‘son’,第二个和第三个打印结果是一样的,这里就体现了引用类型的“共享”的特性,即这两个值都存在同一块内存中共享,一个发生了改变,另外一个也随之跟着变化。
对象属性变化:
1 | |

这里涉及了 function,可以看到第一个 console 的结果是 30,b 最后打印结果是 {name: “Kath”, age: 30};第二个 console 的返回结果是 24,而 a 最后的打印结果是 {name: “Julia”, age: 24}。这里的 function 和 return 带来了不一样的东西。原因在于:函数传参进来的 o,传递的是对象在堆中的内存地址值,通过调用 o.age = 24(第 7 行代码)确实改变了 a 对象的 age 属性;但是第 12 行代码的 return 却又把 o 变成了另一个内存地址,将 {name: “Kath”, age: 30} 存入其中,最后返回 b 的值就变成了 {name: “Kath”, age: 30}。而如果把return o去掉,那么 b 就会返回 undefined。
数据类型检测
类型的判断方法
第一种判断方法:typeof
- 这是比较常用的一种。
1 | |
可以看到,前 6 个都是基础数据类型,
第 6 个 null 的 typeof 是 ‘object’ 强调:虽然 typeof null 会输出 object,但这只是 JS 存在的一个悠久 Bug,不代表 null 就是引用数据类型,并且 null 本身也不是对象。因此,null 在 typeof 之后返回的是有问题的结果,不能作为判断 null 的方法。如果你需要在 if 语句中判断是否为 null,直接通过 ‘===null’来判断就好。
第二种判断方法:instanceof
关于instanceof 的方法 ,new 一个对象,那么这个新对象就是它原型链继承上面的对象了,通过 instanceof 我们能判断这个对象是否是之前那个构造函数生成的对象,这样就基本可以判断出这个新对象的数据类型。用 instanceof 方法判断数据类型的大致流程:
1 | |
自己实现一个 instanceof 的底层实现的代码。
1 | |
关于这两种判断数据类型的方法的差异:
- instanceof 可以准确地判断复杂引用数据类型,但是不能正确判断基础数据类型;
- 而 typeof 也存在弊端,它虽然可以判断基础数据类型(null 除外),但是引用数据类型中,除了 function 类型以外,其他的也无法判断。
总之,不管单独用 typeof 还是 instanceof,都不能满足所有场景的需求,而只能通过二者混写的方式来判断。但是这种方式判断出来的其实也只是大多数情况,并且写起来也比较难受。
第三种判断方法:Object.prototype.toString
更好地解决数据类型检测问题。
toString() 是 Object 的原型方法,调用该方法,可以统一返回格式为 “[object Xxx]” 的字符串,其中 Xxx 就是对象的类型。对于 Object 对象,直接调用 toString() 就能返回 [object Object];而对于其他对象,则需要通过 call 来调用,才能返回正确的类型信息。
1 | |
从上面这段代码看出,Object.prototype.toString.call() 可以很好地判断引用类型,甚至可以把 document 和 window 都区分开来。
在写判断条件的时候一定要注意,使用这个方法最后返回统一字符串格式为 “[object Xxx]” ,而这里字符串里面的 “Xxx” ,第一个首字母要大写(注意:使用 typeof 返回的是小写)要多加留意ok! Coding, It’s requires perseverance.
下面来实现一个全局通用的数据类型判断方法, 代码如下。
1 | |
数据类型检测的三种方法需要对比着来学习、使用,并且不断加深记忆,方便遇到问题时尽量不手忙脚乱。
数据类型转换
JavaScript 数据类型转换问题,有的时候需要我们主动进行强制转换,而有的时候 JavaScript 会进行隐式转换,隐式转换的时候就需要多加留心。
列出12 个问题,基本涵盖了在做数据类型转换时经常会遇到的强制转换和隐式转换容易疏漏的一些情况:
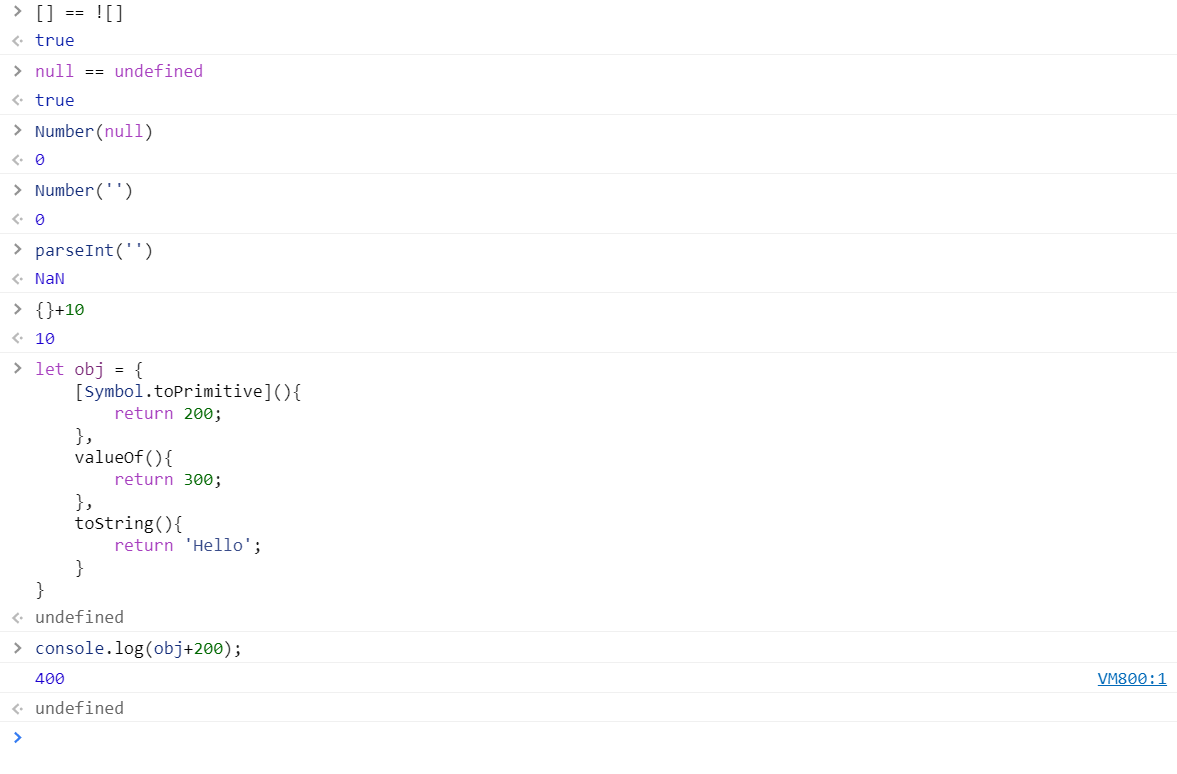
1 | |

强制类型转换
强制类型转换方式包括 Number()、parseInt()、parseFloat()、toString()、String()、Boolean(),这几种方法都比较类似,都是通过自身的方法来进行数据类型的强制转换。
上面代码中,Number(null) 的结果是 0,Number(‘’) 结果同样是 0,parseInt(‘’); 的结果是 NaN。这些都是很明显的强制类型转换,因为用到了 Number() 和 parseInt()。
Number() 方法的强制转换规则
- 如果是布尔值,true 和 false 分别被转换为 1 和 0;
- 如果是数字,返回自身;
- 如果是 null,返回 0;
- 如果是 undefined,返回 NaN;
- 如果是字符串,遵循以下规则:如果字符串中只包含数字(或者是 0X / 0x 开头的十六进制数字字符串,允许包含正负号),则将其转换为十进制;如果字符串中包含有效的浮点格式,将其转换为浮点数值;如果是空字符串,将其转换为 0;如果不是以上格式的字符串,均返回 NaN;
- 如果是 Symbol,抛出错误;
- 如果是对象,并且部署了 [Symbol.toPrimitive] ,那么调用此方法,否则调用对象的 valueOf() 方法,然后依据前面的规则转换返回的值;如果转换的结果是 NaN ,则调用对象的 toString() 方法,再次依照前面的顺序转换返回对应的值(Object 转换规则会在下面细讲)。
下面通过一段代码来说明上述规则。
1 | |
其中列举了比较常见的 Number 转换的例子,它们都会把对应的非数字类型转换成数字类型,而有一些实在无法转换成数字的,最后只能输出 NaN 的结果。
Boolean() 方法的强制转换规则
这个方法的规则是:除了 undefined、 null、 false、 ‘’、 0(包括 +0,-0)、 NaN 转换出来是 false,其他都是 true。
1 | |
隐式类型转换
凡是通过逻辑运算符 (&&、 ||、 !)、运算符 (+、-、*、/)、关系操作符 (>、 <、 <= 、>=)、相等运算符 (==) 或者 if/while 条件的操作,如果遇到两个数据类型不一样的情况,都会出现隐式类型转换。比较隐蔽容易忽视需要重点关注。
‘==’ 的隐式类型转换规则
- 如果类型相同,无须进行类型转换;
- 如果其中一个操作值是 null 或者 undefined,那么另一个操作符必须为 null 或者 undefined,才会返回 true,否则都返回 false;
- 如果其中一个是 Symbol 类型,那么返回 false;
- 两个操作值如果为 string 和 number 类型,那么就会将字符串转换为 number;
- 如果一个操作值是 boolean,那么转换成 number;
- 如果一个操作值为 object 且另一方为 string、number 或者 symbol,就会把 object 转为原始类型再进行判断(调用 object 的 valueOf/toString 方法进行转换)。
emm,死记这些理论会有点懵,看代码理解
1 | |
对照着这个规则看完上面的代码和注解,再回过头做一下 12 道题目,就很容易解决了
‘+’ 的隐式类型转换规则
‘+’ 号操作符,不仅可以用作数字相加,还可以用作字符串拼接。仅当 ‘+’ 号两边都是数字时,进行的是加法运算;如果两边都是字符串,则直接拼接,无须进行隐式类型转换。
除了上述比较常规的情况外,还有一些特殊的规则,如下所示。
- 如果其中有一个是字符串,另外一个是 undefined、null 或布尔型,则调用 toString() 方法进行字符串拼接;如果是纯对象、数组、正则等,则默认调用对象的转换方法会存在优先级(下一讲会专门介绍),然后再进行拼接。
- 如果其中有一个是数字,另外一个是 undefined、null、布尔型或数字,则会将其转换成数字进行加法运算,对象的情况还是参考上一条规则。
- 如果其中一个是字符串、一个是数字,则按照字符串规则进行拼接。
1 | |
整体来看,如果数据中有字符串,JavaScript 类型转换还是更倾向于转换成字符串,因为第三条规则中可以看到,在字符串和数字相加的过程中最后返回的还是字符串,这里需要关注一下。
Object 的转换规则
对象转换的规则,会先调用内置的 [ToPrimitive] 函数,其规则逻辑如下:
- 如果部署了 Symbol.toPrimitive 方法,优先调用再返回;
- 调用 valueOf(),如果转换为基础类型,则返回;
- 调用 toString(),如果转换为基础类型,则返回;
- 如果都没有返回基础类型,会报错。
1 | |